1.单个文件上传
我们可以将输入类型指定为 file,以在Web应用程序中使用文件上传器功能。
<input type="file" id="file-uploader">输入文件类型使用户可以通过按钮上传一个或多个文件,默认情况下,它允许使用操作系统的本地文件浏览器上传单个文件。
上传成功后,File API 可以使用简单的JavaScript代码读取 File 对象。要读取 File 对象,我们需要监听文件上传器的 change 事件。
首先,通过ID获取文件上传器实例
const fileUploader = document.getElementById('file-uploader');然后添加一个 change 事件侦听器,以在上传完成后读取文件对象,我们从 event.target.files 属性获取上传的文件信息。
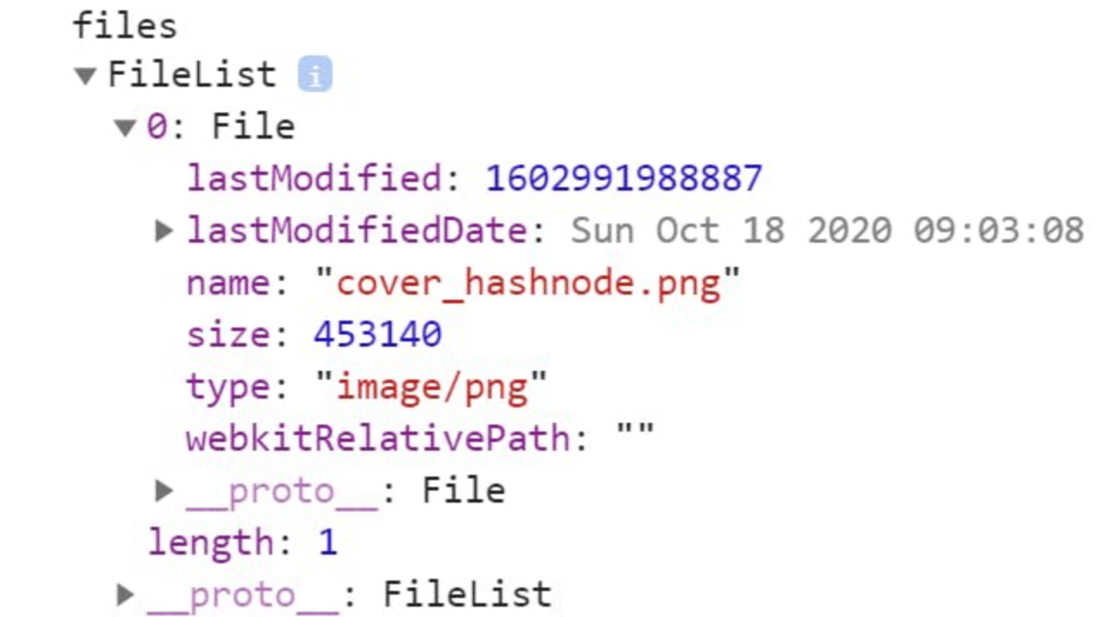
fileUploader.addEventListener('change', (event) => { const files = event.target.files; console.log('files', files);});在浏览器控制台中观察输出,注意 FileList 数组中的 File 对象拥有上传文件的所有元数据信息。

下面是相同示例的代码页,供您进一步研究
CodePen:https://codepen.io/atapas/pen...点击预览<div> <h1>单个文件上传</h1> <input type="file" id="file-uploader"> <p>上传文件,并在浏览器控制台中查看输出。</p> <p id="feedback"></p></div>const fileUploader = document.getElementById('file-uploader');fileUploader.addEventListener('change', (event) => { const files = event.target.files; console.log('files', files); const feedback = document.getElementById('feedback'); const msg = `File ${files[0].name} uploaded successfully!`; feedback.innerHTML = msg;});2.多文件上传
我们可以一次上传多个文件。为此,我们只需要在输入文件标签中添加一个名为 multiple 的属性即可。
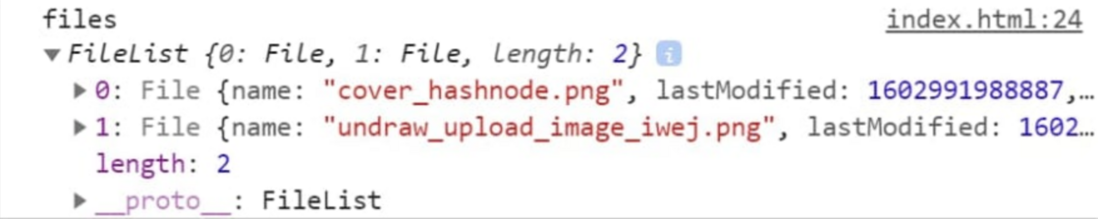
<input type="file" id="file-uploader" multiple />现在,文件浏览器将允许您上传一个或多个要上传的文件。就像前面的例子一样,你可以添加一个 change 事件处理程序来捕获上传文件的信息。您是否注意到 FileList 是一个数组?对,对于多个文件上传,数组将具有以下信息:

下面是CodePen链接,用于探索多个文件上传。
CodePen:https://codepen.io/atapas/pen...点击预览<div> <h1>多文件上传</h1> <input type="file" id="file-uploader" multiple> <p>上传多个文件并在浏览器控制台中查看输出</p> <p id="feedback"></p></div>const fileUploader = document.getElementById('file-uploader');fileUploader.addEventListener('change', (event) => { const files = event.target.files; console.log('files', files); // show the upload feedback const feedback = document.getElementById('feedback'); const msg = `${files.length} file(s) uploaded successfully!`; feedback.innerHTML = msg;});3.了解文件元数据
每当我们上传一个文件时,File 对象都有元数据信息,如文件名、大小、最后更新时间、类型等,此信息对于进一步的验证和决策很有用。
// 通过id获取文件上传者const fileUploader = document.getElementById('file-uploader');// 监听 change 事件并读取元数据fileUploader.addEventListener('change', (event) => { // 获取FileList数组 const files = event.target.files; // 循环浏览文件并获取元数据 for (const file of files) { const name = file.name; const type = file.type ? file.type: 'NA'; const size = file.size; const lastModified = file.lastModified; console.log({ file, name, type, size, lastModified }); }});这是单个文件上传的输出:

使用此CodePen进行进一步探索
CodePen:https://codepen.io/atapas/pen...点击预览<div> <h1>Read File Metadata</h1> <input type="file" id="file-uploader"> <p id="feedback"></p></div>const fileUploader = document.getElementById('file-uploader');fileUploader.addEventListener('change', (event) => { const files = event.target.files; console.log('files', files); for (const file of files) { const name = file.name; const type = file.type ? file.type : 'NA'; const size = file.size; const lastModified = file.lastModified; console.log({file, name, type, size, lastModified}); const feedback = document.getElementById('feedback'); const msg = ` File Name: ${name} <br/> File Size: ${size} <br/> File type: ${type} <br/> File Last Modified: ${new Date(lastModified)}`; feedback.innerHTML = msg; }});4.了解文件 accept属性
我们可以使用 accept 属性来限制要上传的文件的类型,您可能希望在用户上传个人资料图片时,只显示允许浏览png格式图片类型。
<input type="file" id="file-uploader" accept=".jpg, .png" multiple>在上面的代码中,文件浏览器将只允许扩展名为 jpg 和 png 的文件。
请注意,在这种情况下,文件浏览器会自动将文件选择类型设置为自定义而不是全部。但是,如果需要,您始终可以将其更改回所有文件。

使用此CodePen探索 accept 属性
CodePen:https://codepen.io/atapas/pen...点击预览<div> <h1>只能选择.png和.jpg文件</h1> <input type="file" id="file-uploader" accept=".jpg, .png" multiple> <p>Upload files and see the output in browser console</p></div>const fileUploader = document.getElementById('file-uploader');fileUploader.addEventListener('change', (event) => { const files = event.target.files; console.log('files', files);});5.管理文件内容
您可以在成功上传文件后显示文件内容。对于个人资料图片,如果上传后不立即向用户展示上传的图片,会造成混乱。
我们可以使用 FileReader 对象将文件转换为二进制字符串。然后添加 load 事件侦听器,以在成功上传文件时获取二进制字符串。
// 获取FileReader的实例const reader = new FileReader();fileUploader.addEventListener('change', (event) => { const files = event.target.files; const file = files[0]; // 上传后获取文件对象并读取 // 数据作为URL二进制字符串 reader.readAsDataURL(file); // 加载后,对字符串进行处理 reader.addEventListener('load', (event) => { // 在这里我们创建一个图像标签并添加图片 const img = document.createElement('img'); imageGrid.appendChild(img); img.src = event.target.result; img.alt = file.name; });});尝试在下面的CodePen中选择一个图像文件,然后查看其渲染。
CodePen:https://codepen.io/atapas/pen...点击预览<div> <h1>显示文件内容</h1> <input type="file" id="file-uploader" accept=".jpg, .jpeg, .png" > <div id="image-grid"></div></div>const fileUploader = document.getElementById('file-uploader');const reader = new FileReader();const imageGrid = document.getElementById('image-grid');fileUploader.addEventListener('change', (event) => { const files = event.target.files; const file = files[0]; reader.readAsDataURL(file); reader.addEventListener('load', (event) => { const img = document.createElement('img'); imageGrid.appendChild(img); img.src = event.target.result; img.alt = file.name; });});6.验证文件大小
如我们所见,我们可以读取文件的大小元数据,实际上可以将其用于文件大小验证,您可能允许用户上传最大1MB的图像文件。让我们看看如何实现这一目标。
// 文件上传change事件的侦听器fileUploader.addEventListener('change', (event) => { // 读取文件大小 const file = event.target.files[0]; const size = file.size; let msg = ''; // 检查文件大小是否大于1MB,并准备一条消息。 if (size > 1024 * 1024) { msg = `<span style="color:red;">The allowed file size is 1MB. The file you are trying to upload is of ${returnFileSize(size)}</span>`; } else { msg = `<span style="color:green;"> A ${returnFileSize(size)} file has been uploaded successfully. </span>`; } // 向用户显示消息 feedback.innerHTML = msg;});尝试上传不同大小的文件,以查看验证的工作原理
CodePen:https://codepen.io/atapas/pen...点击预览<div> <h1>检查文件大小</h1> <input type="file" id="file-uploader"> <div id="feedback"></div </div>const fileUploader = document.getElementById('file-uploader');const feedback = document.getElementById('feedback');fileUploader.addEventListener('change', (event) => { const file = event.target.files[0]; console.log('file', file); const size = file.size; console.log('size', size); let msg = ''; if (size > 1024 * 1024) { msg = `<span style="color:red;">The allowed file size is 1MB. The file you are trying to upload is of ${returnFileSize(size)}</span>`; } else { msg = `<span style="color:green;"> A ${returnFileSize(size)} file has been uploaded successfully. </span>`; } feedback.innerHTML = msg;});function returnFileSize(number) { if(number < 1024) { return number + 'bytes'; } else if(number >= 1024 && number < 1048576) { return (number/1024).toFixed(2) + 'KB'; } else if(number >= 1048576) { return (number/1048576).toFixed(2) + 'MB'; }}7.显示文件上传进度
更好的可用性是让你的用户知道文件上传的进程。现在,我们知道了 FileReader 和读取和加载文件的事件。
const reader = new FileReader();FileReader 有另一个事件,称为进度(progress),知道已加载了多少。我们可以使用HTML5的 progress 标签来创建带有此信息的进度栏。
reader.addEventListener('progress', (event) => { if (event.loaded && event.total) { // 计算完成百分比 const percent = (event.loaded / event.total) * 100; // 将值设置为进度组件 progress.value = percent; }});不如你试着上传一个大一点的文件,看看下面的CodePen中的进度条工作情况如何?试试吧。
CodePen:https://codepen.io/atapas/pen...点击预览

我们可以上传整个目录吗?好吧,这是可能的,但有一些限制。有一个叫做 webkitdirectory 的非标准属性(至少在写这篇文章的时候是这样),允许我们上传整个目录。