|
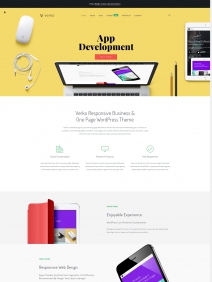
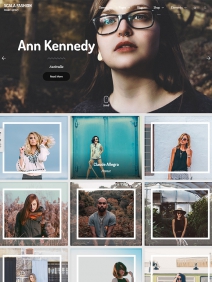
pp启动页,也称闪屏页,最初是为缓解用户等待Web/iOS/Android App数据加载的焦虑情绪而出现,后被设计师巧妙用于品牌文化展示,服务特色介绍以及功能界面熟悉等平台进行设计,被赋予了更加丰富而实际的作用。 然而,即使是简单的使用图片,文字,以及色彩的不同直接展示软件或产品功能文化的启动页,也会给用户带来完全不同的感受和体验。 那么,作为UX/UI设计使,究竟如何才能巧妙而富有创意的结合简单图片,文字,图标以及logo之类常见元素,设计出让用户眼前一亮,心动而忍不住想要尝试,而非直接离开的web或mobile app启动页呢? 以下就跟着小编的脚步,了解和分析12款最新且最具代表性的Web/iOS/Android App启动页设计实例,并结合小编最常用的一款更快,更简单的原型工具--——Mockplus, 介绍创建此类设计案例原型,需要注意和牢记的相关技巧。希望对大家有所帮助:
原型设计技巧:在这一点上,Mockplus,作为一款简单且实用的原型工具,为大家提供了非常强大的图标库(超过3000个简单易用的矢量图标),方便设计师更加简单,快捷的设计和添加需要的各种应用Logo. 而且,其丰富的交互设计功能,例如移动,显示隐藏,缩放,尺寸调整,旋转,设置颜色,设置文字颜色,设置文本等多样的交互命令,也为设计师添加适当的Logo动效或动画提供了便利。 而且,此类交互设计功能,也更易于设计师创建更具互动性和可操作性的启动页,让用户在启动页无意识地停留更长的时间,从而提升用户体验。
|