|
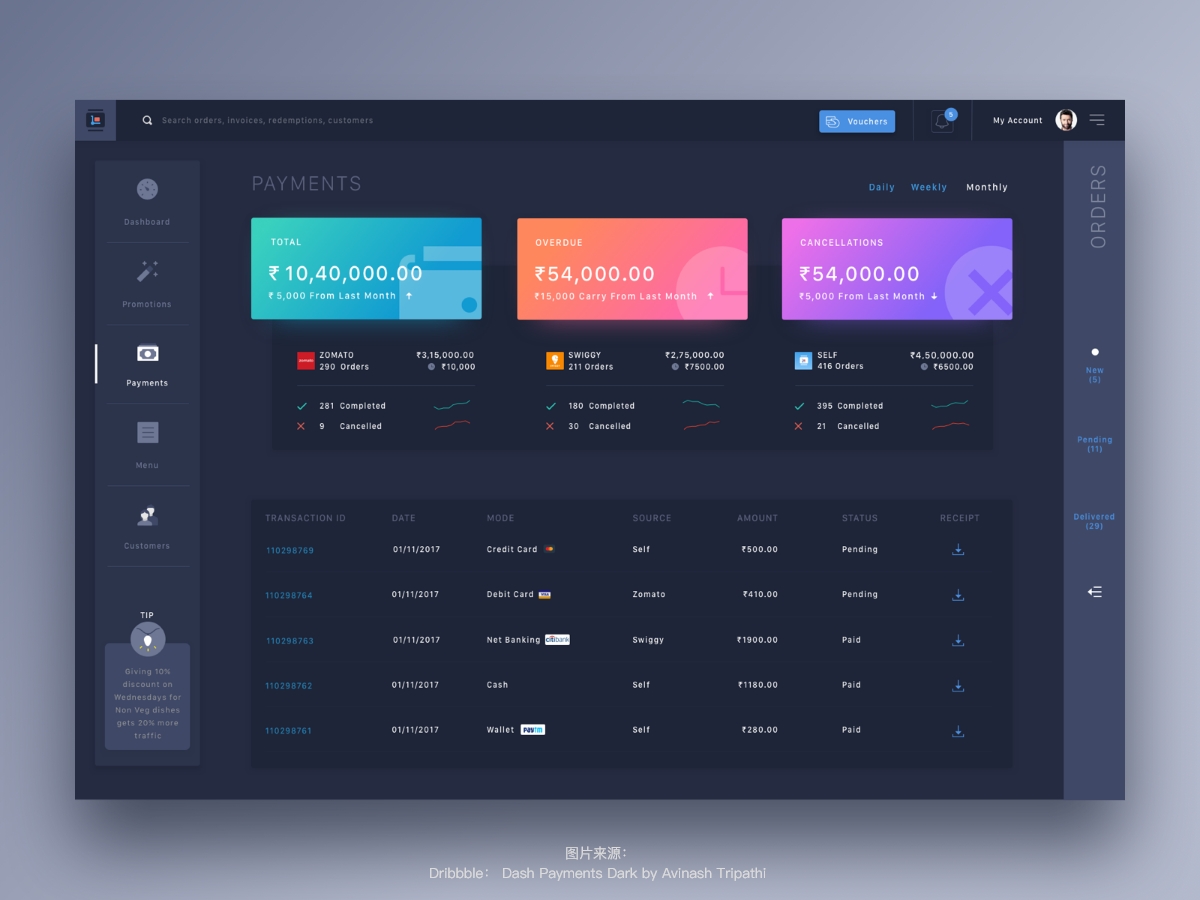
一、夜间模式&深色设计的区别  由于深色色系容易营造高端、神秘、奇妙等特质,深色设计常用于高端品牌、纯艺术展示、娱乐潮流风格插画海报等视觉设计中。
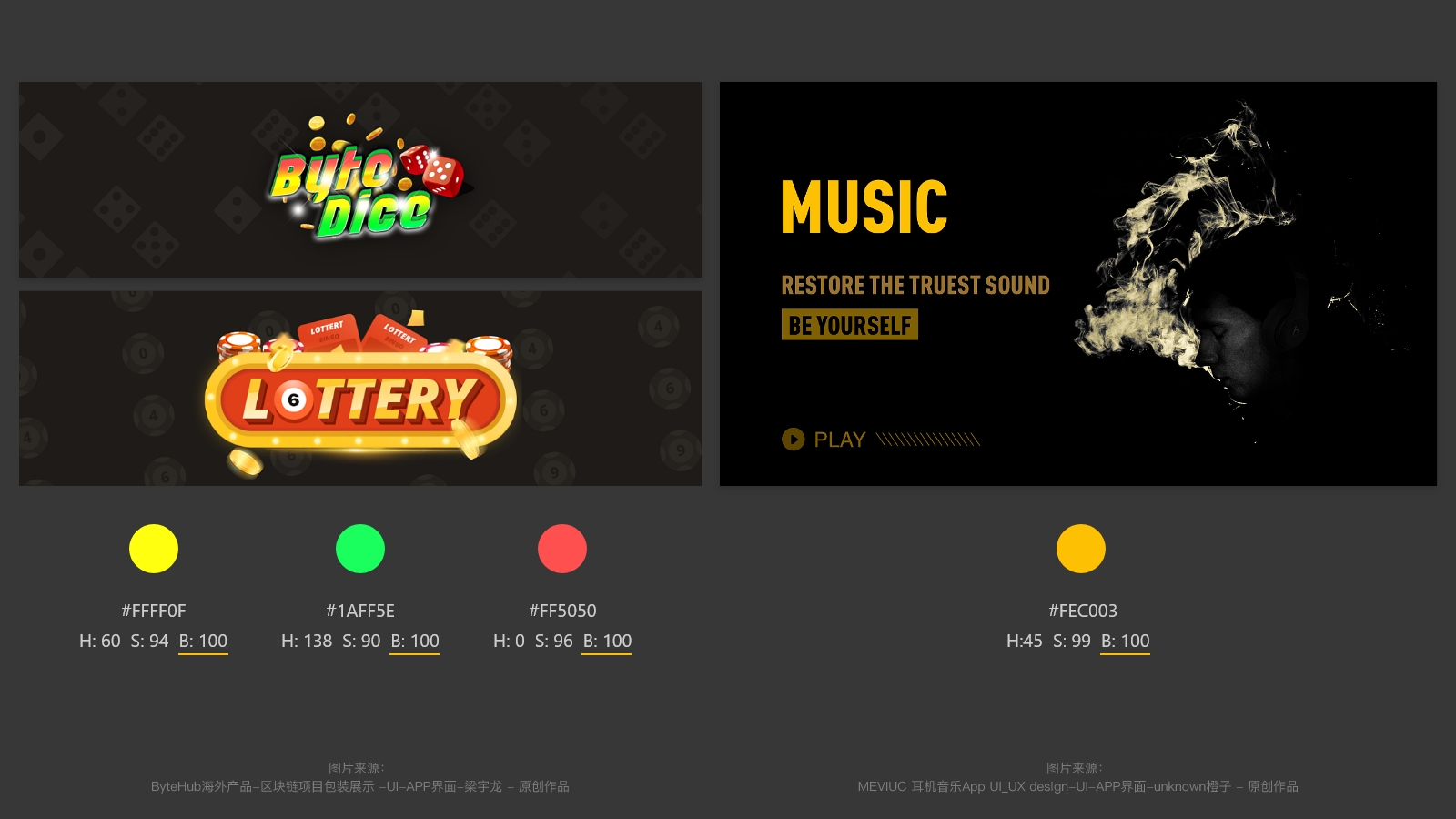
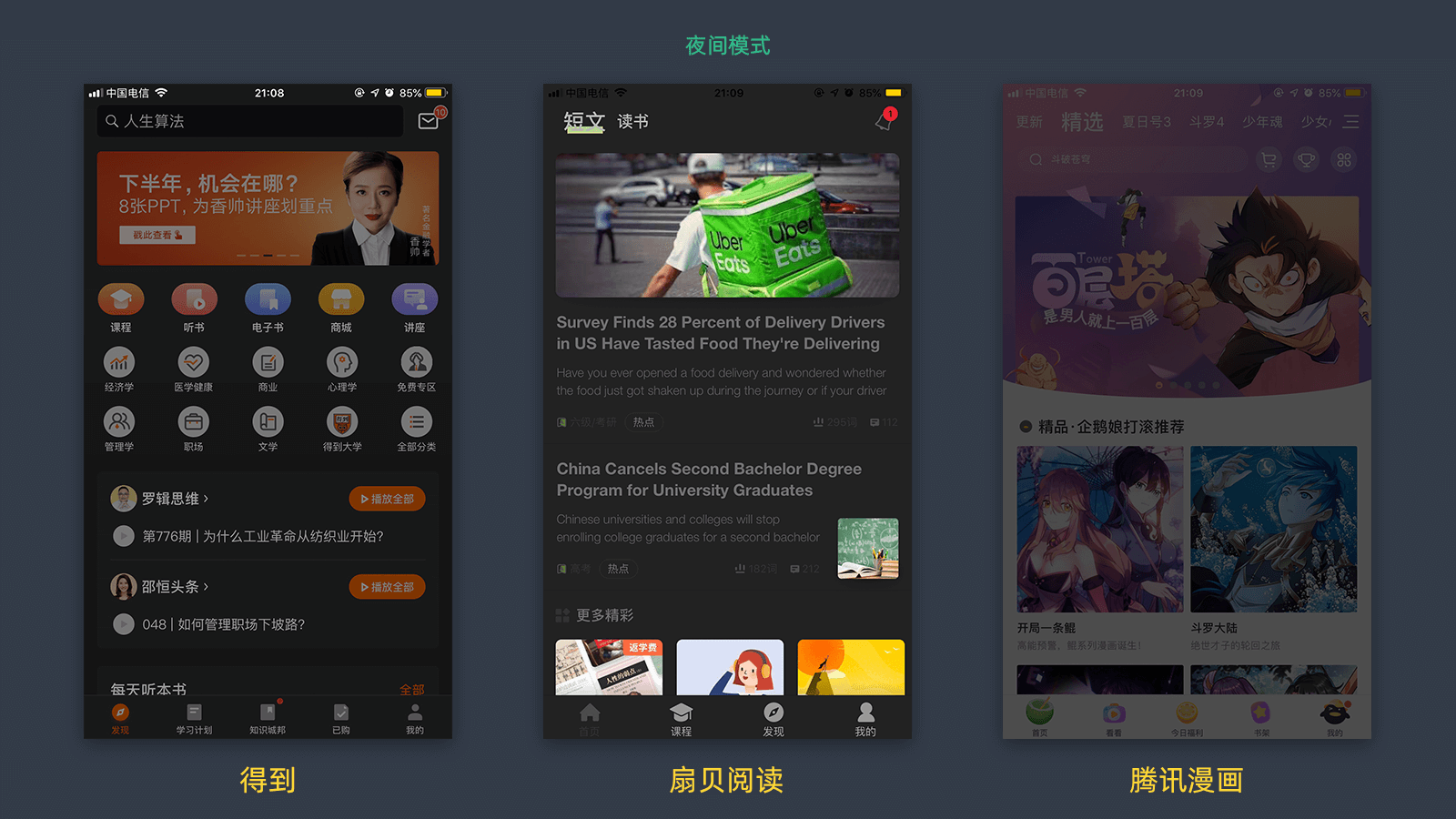
两者虽然一眼看上去都是黑色,但设计目的并不一致,深色设计更注重于视觉表现,而夜间模式更注重与暗环境下信息的可读性。 二、视觉理论和设计方法 人眼中存在锥状细胞和杆状细胞,锥状细胞用于分辨颜色,杆状细胞则对弱光敏感,在明亮处,中央凹处只有锥状细胞,视敏度最高,且具有色觉功能;在暗处,人眼睛中的锥状细胞处于不工作状态,这时只有杆状感光细胞在起作用,视网膜的周边部敏感度最高,能感受弱光刺激,但分辨能力低,无色觉功能。 2.1.1 颜色的数量、饱和度、亮度 由于在暗环境下,即使运用多种颜色进行视觉表现,人眼也不能像白天那样最高限度地识别,为了提高夜间模式的舒适度,就需要采用更低饱和度的颜色、且尽量减少颜色的种类。 如果是深色设计,则需要采用比白色背景下更亮更饱和的色彩来增加色彩的辨识度。
2.1.2 颜色的色相、色温 色温会影响视觉感受,很多手机自带的夜间模式、护眼模式开启后,界面会变成暖黄色,让人感到舒适。 在夜间模式的设计中常常选用暖色系(红黄),减少冷色系(蓝绿)的使用。
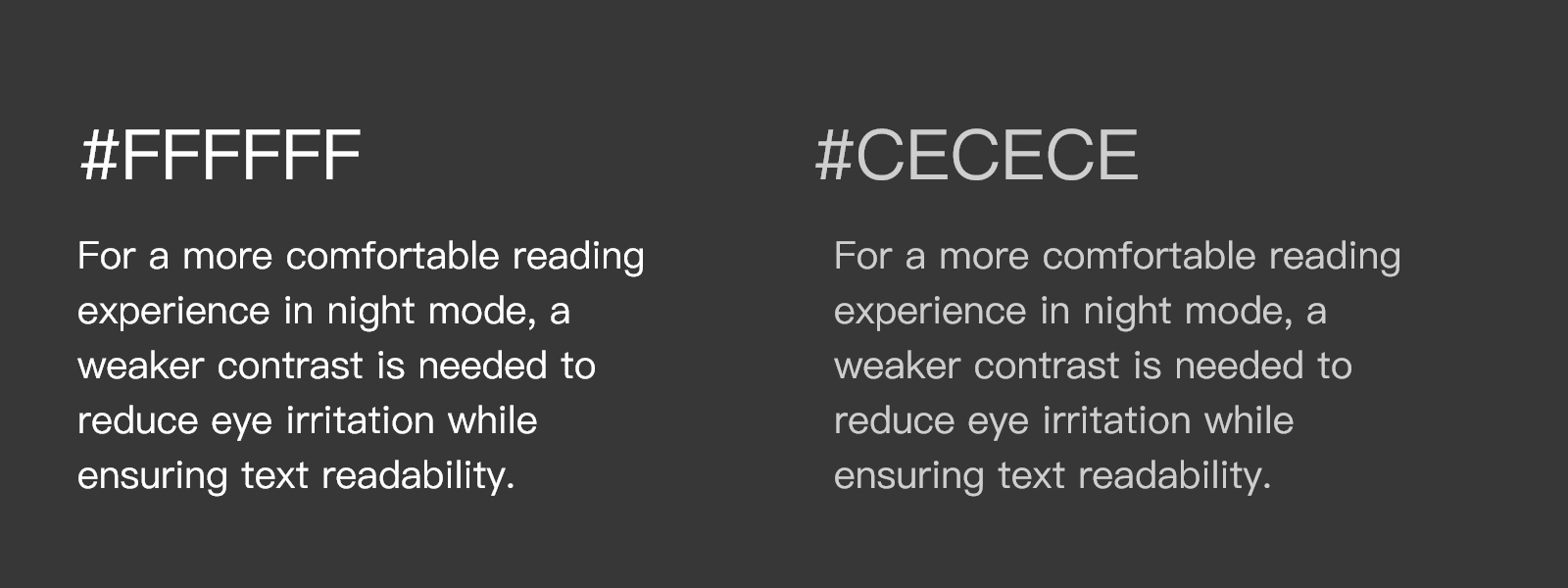
2.1.3 颜色的对比度 为了夜间模式更舒适的阅读体验,在保证文本可读性的前提下,需要采用更弱的对比,减少对眼睛的刺激。 就像白色背景下不能用纯黑#000000一样,黑色背景下也不能用纯白#FFFFFF。纯白文字在黑背景下会带来强烈的刺激,容易产生视觉疲劳,不利于文本的识别。
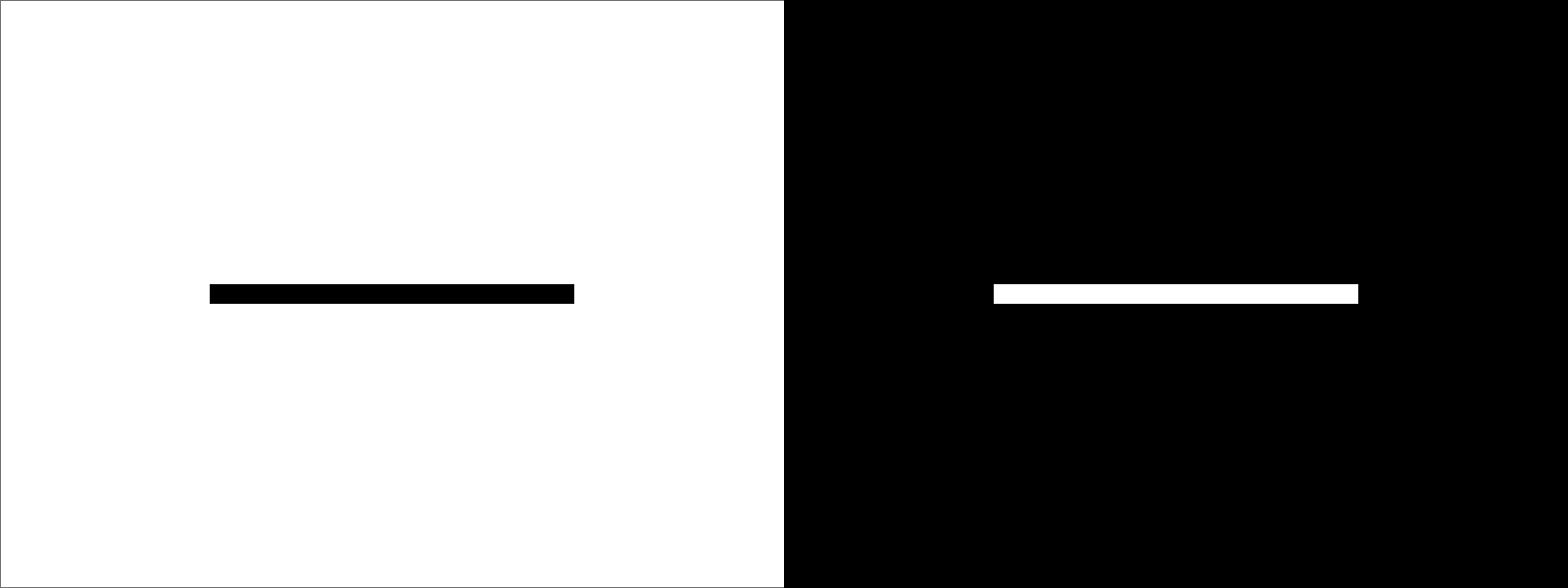
2.2 合理排版,规避放射现象 有一种放射现象带来的视觉错觉: 同样大小的直线,分别在黑白背景色中,视觉上会呈现出不同的大小:黑色背景中的白色线条会有放射扩张的视觉感受,显得更粗;白色背景中的黑色线条会有聚拢收缩的视觉感受,显得更细。
2.2.1 文字 所以在暗色设计中,需要对白色文字采用变细,或者增加行间距的方式来提升阅读体验。
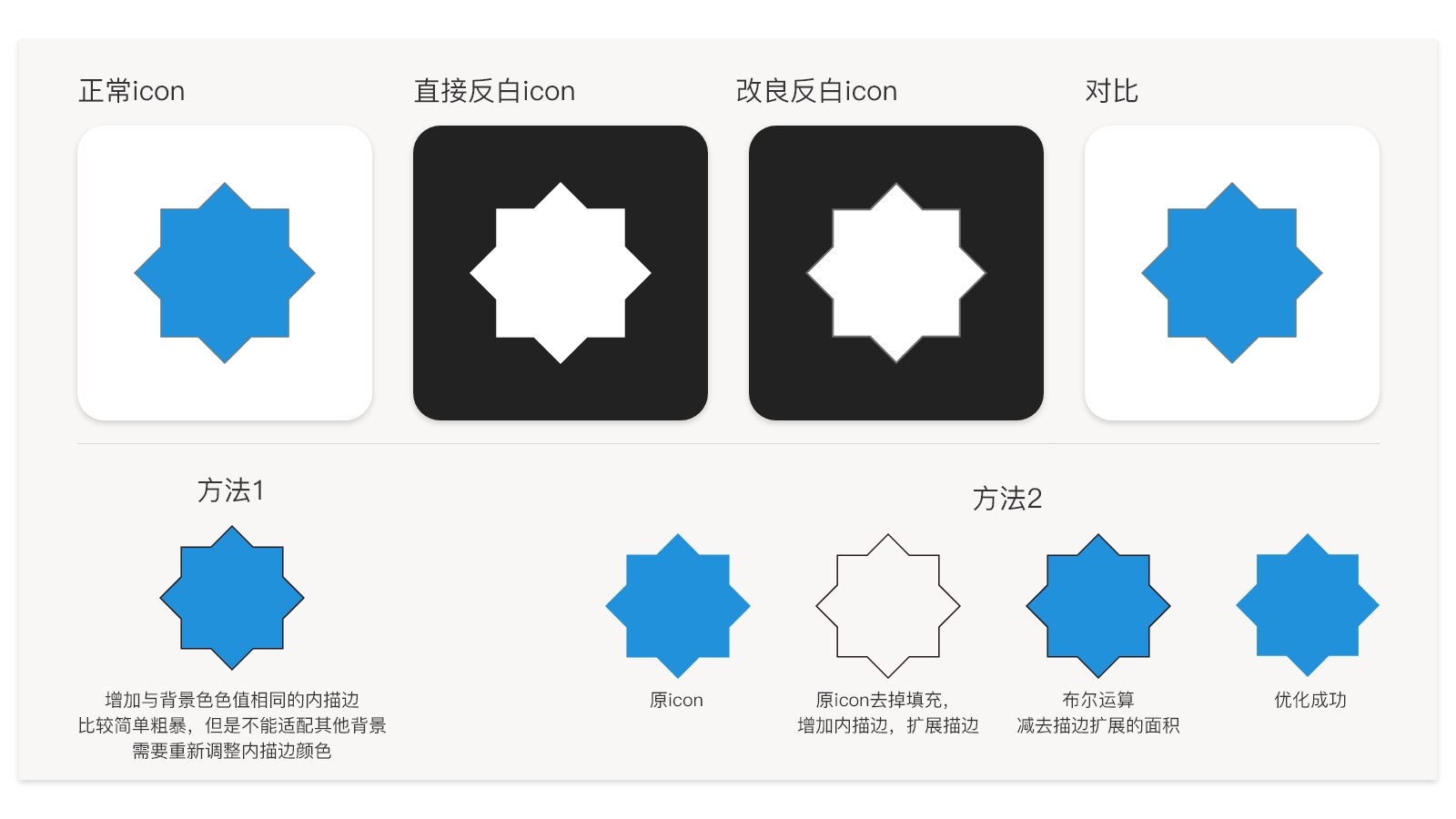
2.2.2 Icon 同理,白色icon在黑底上看起来会更“肥大”一些,过大的图标图形在反白的时候需要进行细化调整。
2.2.3 排版 在空间布局上,由于放射现象的放大效应,空间显得更加拥挤,需要更多的留白来平衡视觉布局。 三、夜间模式适配方法和深色设计设计技法 大多数夜间模式是从“日间模式”适配而来;深色设计则是从无到有,直接产出。 3.1 对色彩的处理 3.1.1 无色系(黑白色)适配 夜间模式: 对于黑背景色的选取,根据色温理论,选取在#000000附近往黄色适当靠近的颜色,如#1F1C19
对于文字颜色(白色)的选择,由于夜间模式不需要很强的对比度,可以将“日间模式”下,几种层级相近的白色替换成一种,即降低文字颜色层级区分。 深色设计: 黑色背景不需要偏暖,可以尝试偏冷的黑色,只要不是纯黑即可;白色文字的层级可以不多,但要突出层级关系。
3.1.2 其他颜色-按钮、装饰元素、提示性元素 适配夜间模式时,为了保证视觉统一性,需要以白色背景下的颜色为基础,降低颜色的亮度(B)和饱和度(S), 色相(H) 保持不变,映射建立夜间和深色模式下的色彩库。
深色设计需要保证信息层级的对比度,使用户明确设计主题,故需要选用高饱和的装饰颜色元素,区分信息层级,提升设计感。 |
- 您还未登录:
- 登录账号
- 立即注册