|
我们常说:设计就是在向用户传递信息,在设计的日常工作中,传递信息的方式大多都是图文相结合的形式,而文字作为信息传递中最直观的表现形式,其对于整体而言是至关重要的一环,很多设计师一味强调追求图具有吸引力,而忽略了文字的重要性,最终导致图文无法结合、虎头蛇尾!说到文案吸引力,最佳的表现位置就是标题字,所以本期就和大家一起分析、总结一些比较实用的标题文字的处理方式,提升其对于阅读者的吸引力。
在文字排版中,想要提升标题文字的吸引力,就要与其他非标题性文字形成视觉上的反差、对比,进而让标题文字在整体排版中更加吸引用户眼球。这里说的第一个比较实用的处理手法就是切割文字笔画,即:以标题文字的笔画为切入点,在不影响其辨识度的前提下通过一些特殊的处理手法,提升其占整体的视觉比重。 切割文字笔画也可以理解为将文字的笔画分离字体的本身,然后再以文字笔画为切入点,进行处理,常用的笔画处理方式:变色、模糊、删除、阴影,下面我们逐一来看: 分离笔画-变色处理 顾名思义就是将有意分离的字体笔画进行变色处理,提升标题文字本身字体上的变化强度,从而提升标题对于用户的吸引力,举例说明:
上图中,这两种标题形式在设计工作中都是可取的,只是相对比而言,案例1给人的感觉更加平缓,属于比较常见、中规中矩。而案例2则更加新颖,在视觉上相比变化更强烈(主要体现在文字笔画与笔画之间),更加吸引用户眼球,也起到了一定的提升作品设计感的作用。 分离笔画-模糊处理 同样的理解方式,就是将分离的字体笔画进行模糊化处理,目的是通过笔画与笔画之间的虚实对比,营造出视觉上的前后关系,从而提升标题文字在整体文案中的视觉注意力,举例说明:
上图案例中通过对比我们发现:案例4相较于案例3更吸引人,原因在于其笔画之间的虚实结合使得字体本身就形成了一定的反差感,形式上的多变造就了文字更吸引人,同时如果感觉文字笔画之间的变化强度不够,可以结合变色+模糊相结合的处理形式,比如:
这样给人的感觉就更加强烈、也更诱人,但是这种笔画之间的变化多了,也就意味着掌握的难度提升了,一定要避免过多的效果导致出现乱的现象。 分离笔画-阴影处理 可以理解为将文字笔画分开来看,通过添加阴影的方式,营造视觉上笔画的前后关系,从而增强其整体的视觉变化,举例说明:
上图中,案例8就是通过给文字笔画添加阴影的形式,使得笔画与笔画之间在视觉上形成了很明显的前后遮挡关系,将原本平面的文字变得更立体,也更易于吸引用户眼球。这种处理手法在平时工作中也很实用,只需要理清楚笔画的前后逻辑关系,通过画笔涂抹的方式慢慢调整即可。 分离笔画-删除处理 删除笔画的处理形式相对来说在工作中运用的较少,因为一旦处理不恰当,很容易影响字体本身的辨识度,导致适得其反,举例说明:
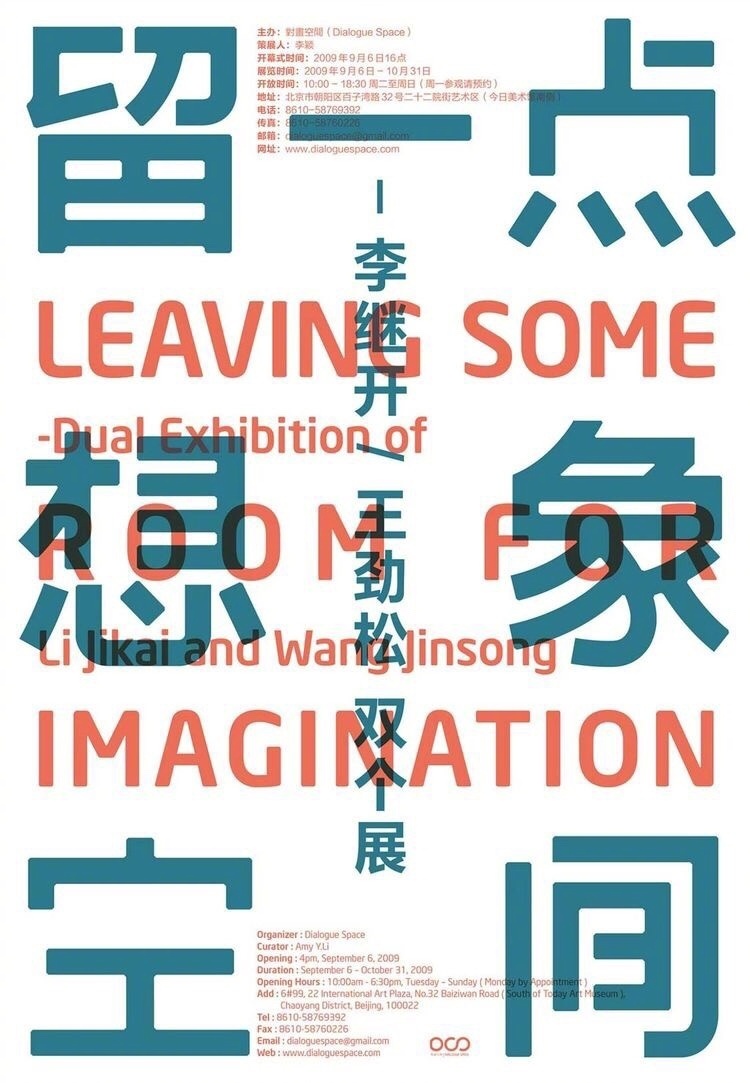
如上图所示,删除了一些笔画,给用户留下来一些想象的空间,也是比较新颖的处理方式,比较适合一些平面海报标题的设计,比如:
这种删除字体笔画的处理形式虽然很新颖,但是应用的局限性较大,属于比较难把控的一种。 注意:将文字笔画单独拆分出来进行处理的手法,一定不要过于追求变化强烈,否则很容易导致标题文字非但没有起到吸引用户的作用,反而最基本的辨识度都会被破坏,一定要把握好度。 |
- 您还未登录:
- 登录账号
- 立即注册